Release: Production Environments! December 23, 2009
Hey guys! It's been a while, but the time has come for a new Vae feature. And we think this one is huge. We're proud to announce that Vae now has full support for a separation of Staging and Production environments on your website.
We worked hard to develop this feature in a way that fits in naturally with the different workflows employed by the many different designers using Vae. Basically, this is how it will work:
Once you opt-in to Vae's Production Environment feature for one of your domains by going to the Domains tab under the Vae tab, Vae will create a Production Environment for that website. FTP will be directed to the Staging Environment, which can be browsed at http://<;site>.vaesite.com/. Any changes made to the FTP will be instantly reflected there. However, they will not be reflected on the main domain until perform a 'release'.
You can release your site to the production environment from the new Production Environment tab under the Site tab.
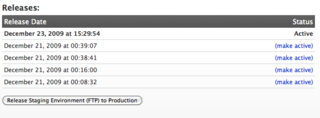
5 previous releases are stored, and you may roll back to them at any time. This provides an awesome recovery option if you accidentally release a bad copy of the site.
Here's what it looks like:

You may also make a new release by using the Vae Local Development Environment. Simply type verb release to make a new release to production. Or type vae stagerelease to update the Staging Environment and Production Environment with the current copy from Subversion.
The best part of all: there is no additional cost for this feature. It's just one more thing that we're doing to make Vae the most powerful and unique shared hosting environment in existence. Thanks for your support!
If you have any questions, please direct them to [email protected].
